簡易的なフォームでDOM操作してみよう[プレビュー機能]
こんにちはkazutoです今回は、フォームに入力をした内容のプレビュー機能を実装していきます。
事前準備
まずは、事前準備を行います。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="keyup.css">
<script src="keyup.js"defer></script>
</head>
<body>
<h1>keyupEvent</h1>
<main>
<form id ="keyupEventFrom">
<textarea name="" id="" cols="30" rows="10"></textarea>
</form>
</main>
<button id ="previewButton"></button>
<textarea class="preview"></textarea>
<div class="textCount"></div>
<div class="keyCode"></div>
<div class="code"></div>
<div class="key"></div>
</body>
</html>body{
background-color: #222222;
color: white;
font-family: cursive;
}
main{
width: 800px;
height: 500px;
margin: auto;
text-align: center;
}
h1{
text-align: center;
font-size: 50px;
}
#keyupEventFrom{
margin-top: 70px;
}
textarea{
border-radius: 30px;
background-color: #111111;
border: 10px solid black;
color: white;
font-size: 20px;
padding:2px 10px;
font-family: cursive;
}
.preview{
border-radius: 30px;
border: 10px solid black;
font-size: 20px;
padding:2px 10px;
font-family: cursive;
width: 316px;
height: 310px;
background-color: white;
opacity: 0;
color: black;
word-wrap: break-word;
}
button{
height:80px;
width:80px;
border-radius: 100px;
background-color: #111111;
border: 10px solid black;
color: white;
position: absolute;
top: 600px;
left: 620px;
}
.active{
opacity: 1;
position: absolute;
top: 191px;
left: 475px;
}
.white{
background-color: white;
}
.textCount{
position: fixed;
top: 100px;
left: 100px;
text-align: center;
font-size: 50px;
}
.keyCode{
position: fixed;
top: 100px;
right: 100px;
text-align: center;
font-size: 50px;
}
.code{
position: fixed;
top: 400px;
left: 100px;
text-align: center;
font-size: 50px;
}
.key{
position: fixed;
top: 400px;
right:130px;
text-align: center;
font-size: 50px;
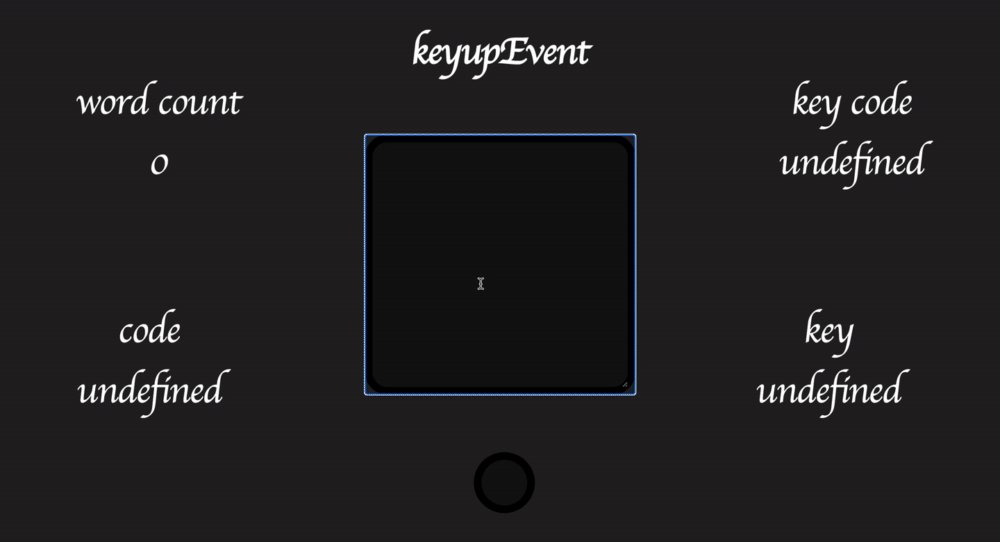
}プレビュー機能を実装するにあたり今回は、keyupイベントを使用していきます。keyupイベントとはキーが離されたときに発生するイベントです 。
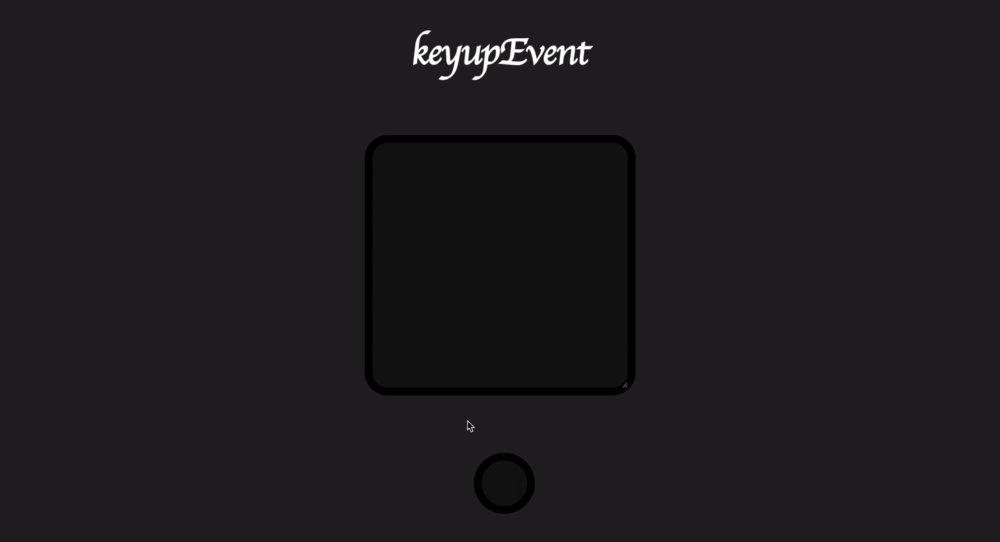
プレビュー画面の表示(clickイベント)

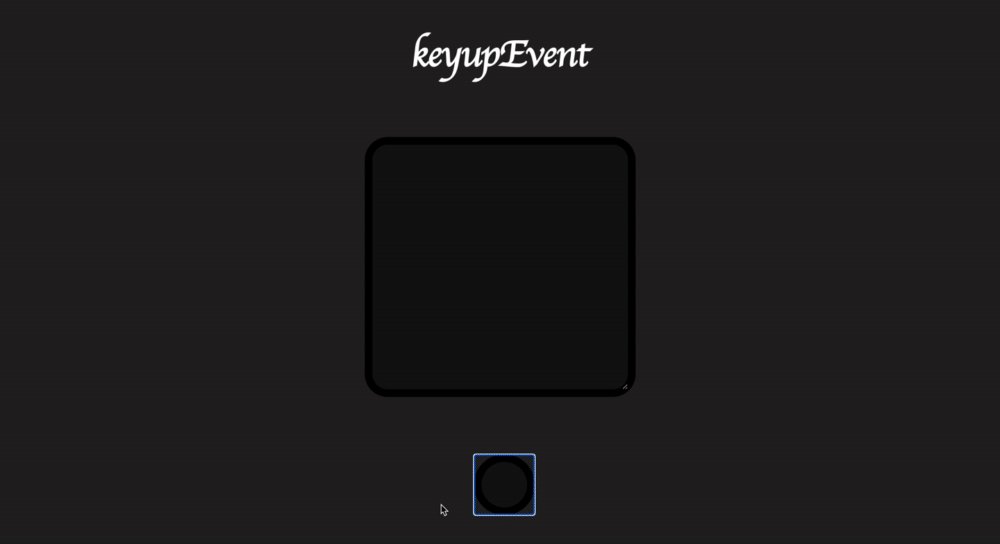
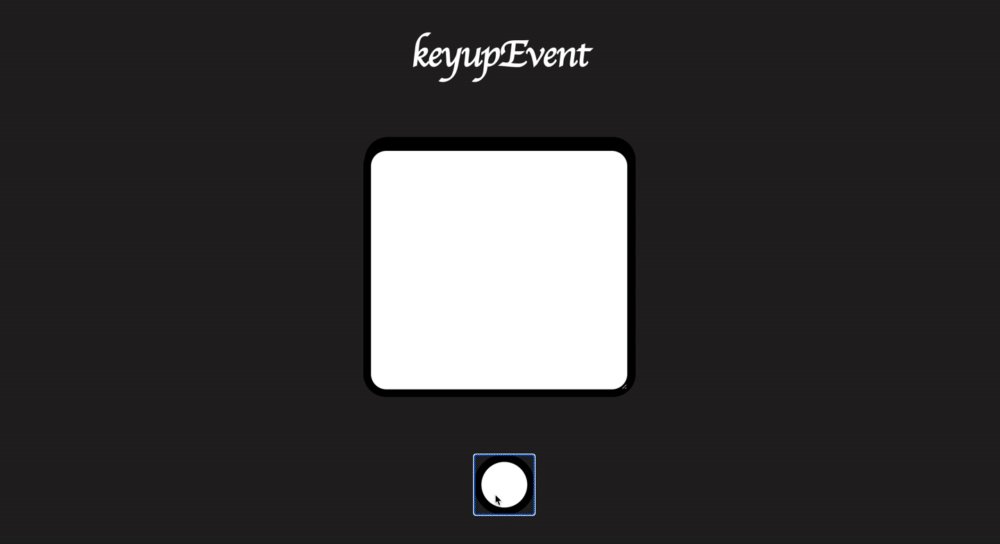
まずはプレビュー画面を表示させていきましょう。
- ノードの取得
- イベント登録
- イベント発火後の処理の実装しよう
ノードの取得
まずは、ノードを取得をしていきます。
const button = document.querySelector("button")定数(ノード)を定義できた所で、意図したノードを取得できたのか確認をしていきましょう。
console.log(button)
無事ノードを取得できているのが確認をできた所で、次のステップに進みましょう。
イベント登録
ノードが取得ができたので、次にイベントを登録していきましょう。
button.addEventListener("click",()=>{})イベントが登録できたので、デバックをしてみましょう。
button.addEventListener("click",()=>{console.log("test")})
testという文字列が出力されているので、無事イベントが登録できました。なので次のステップに進みましょう。
イベント発火後の処理の実装しよう
それではイベント発火後の処理を実装していきましょう。
イベントが発火したら
- previewBoxにactiveというクラスと追加&削除する
- button(this)にwhiteというクラスと追加&削除する
button.addEventListener("click",function(){
previewBox.classList.toggle("active")
this.classList.toggle("white")
})要するにtoggleメソッドを用いて、対象のノードにクラスを追加&削除を行えばOKです。今回は、とてもシンプル且つ簡単なソースコードなので解説は省かせてもらいます。
以上で、「プレビュー画面の表示(clickイベント)」の実装を終了します。
プレビュー機能(keyupイベント)
最後にプレビュー機能を実装していきしょう。実装にあたり,keyupイベントを用いていきます。

- ノードの取得
- イベント登録
- イベント発火後の処理の実装しよう
ノードの取得
まずはノードを取得していきましょう。
const textArea = document.querySelector("textarea")
const button = document.querySelector("button")
const previewBox = document.querySelector(".preview")
const textCount = document.querySelector(".textCount")
const keyCodeText = document.querySelector(".keyCode")
const codeText =document.querySelector(".code")
const keyText = document.querySelector(".key")
previewBox.readOnly = true定数が定義できた所で、意図したノードを取得できているかデバックをしてみましょう。
function forlogs( elements){
elements.forEach(element=>console.log(element))
}
forlogs([textCount,button,previewBox,textCount,keyCodeText,codeText,keyText])

無事ノードが取得できていますね。確認できた所で、プレビュー用のtextaeraタグ、定数previewBoxのreadOnly属性を設定おきましょう。

previewBox.readOnly = truereadOnly属性とは、input要素を読み取りする専用にする属性です。readOnlyという名の通り、readOnly属性が存在する場合のinput要素は、読み取り専用になります。なので、いくら文字を入力しようとしても弾かれてしまいます。
結論、定数previewBoxは読み取り専用にし、定数textAreaのvalue値を渡して、定数previewBoxをプレビュー機能にします。
readOnly属性について理解した所で、次のステップに進みましょう。
イベント登録
ノードを取得できたので、イベントを登録をしていきましょう。登録するイベントはkeyupイベントです。
textArea.addEventListener("keyup",event=>{})イベントが登録できた所で、本当にイベントが登録ができたのか確認をするためにconsole.logを用いて、デバックを行いましょう。
textArea.addEventListener("keyup",function(event){
console.log(event.key);
})
keyupイベントでは、少し変わったデバック手法を用いています。コールバック関数の引数eventnのkeyというインターフェイスにアクセスをして、僕(イベント発火者)がタイピングしたキーを取得しています。要するに打ったキーを取得しています。
イベント発火後の処理の実装しよう
最後にイベント発火後の処理を実装してみましょう。
function bulidHTML(element,value){
element.innerHTML = value
}
textArea.addEventListener("keyup",function(event){
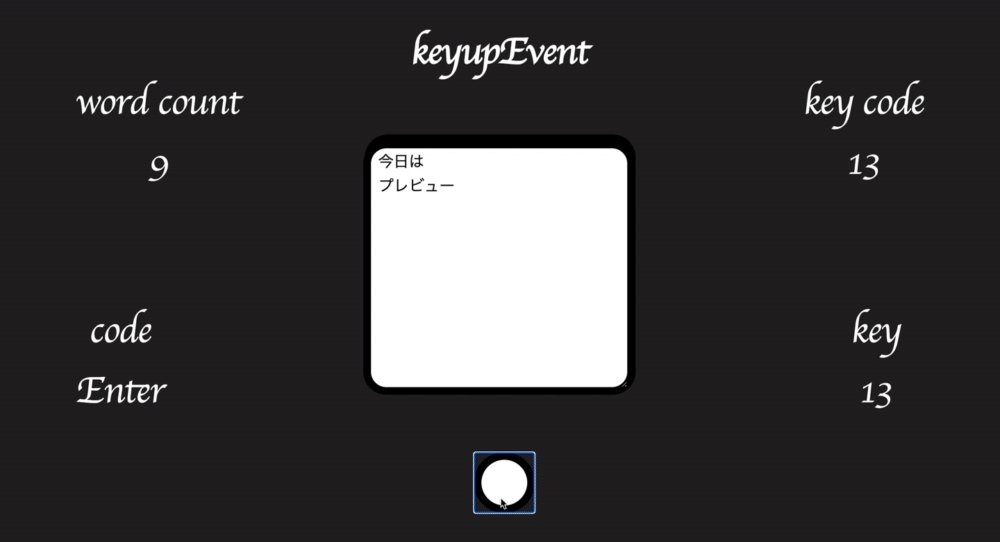
bulidHTML(textCount, `word count<br><span id ="num">${this.value.length}</span>`)
bulidHTML(keyCodeText,`key code<br><span class = "keyT">${e.keyCode}</span>`)
bulidHTML(codeText,`code<br><span id ="code">${e.code}</span>`)
bulidHTML(keyText,`key<br><span class ="keyT"<span>${e.key}</span>`)
previewBox.value = this.value
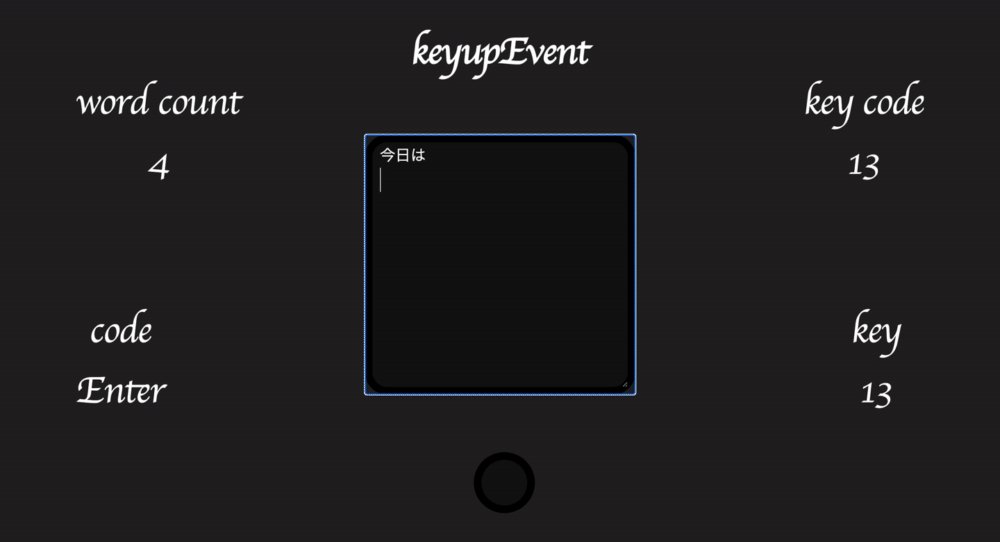
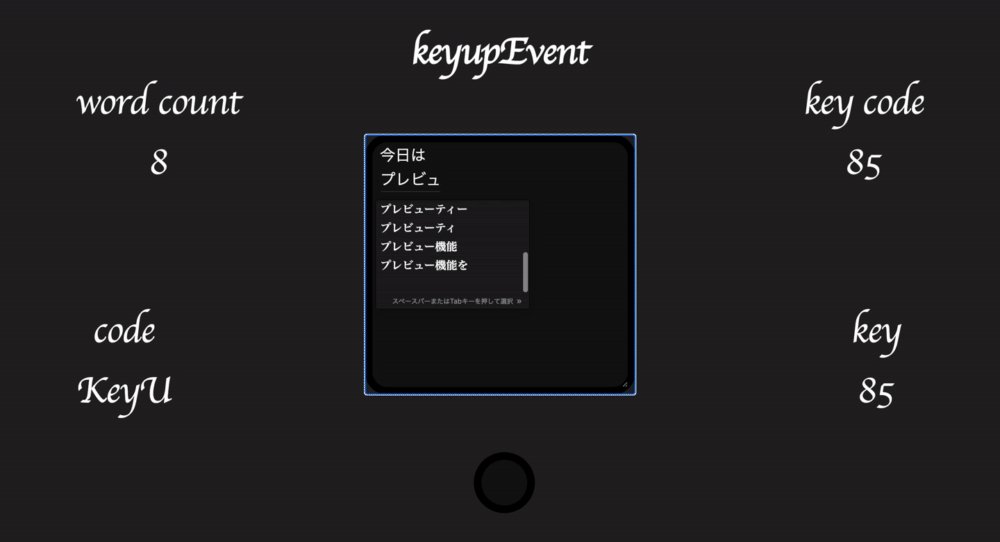
})処理内容を言語化をすると、
イベントが発火した場合、bulidHTMLメソッドを用いて、各要素をHTML形式のまま挿入をし、定数previewBoxのvalue値に定数textAreaのvalueを代入をする。
という内容になります。
function bulidHTML(element,value){
element.innerHTML = value
}
bulidHTML(textCount, `word count<br><span id ="num">${this.value.length}</span>`)
bulidHTML(keyCodeText,`key code<br><span class = "keyT">${e.keyCode}</span>`)
bulidHTML(codeText,`code<br><span id ="code">${e.code}</span>`)
bulidHTML(keyText,`key<br><span class ="keyT"<span>${e.key}</span>`)
今回は、textContent,メソッドを使わず、innerHTMLメソッドを用いてます。innerHTMLメソッドは、要素内の HTML または XML のマークアップを取得したり設定したりします。したがって、innerHTML に値を代入する際にテンプレートリテラルを用いてHTML形式に記述すれば、HTML要素と認識されHTMLのまま値を挿入する事が可能になります。
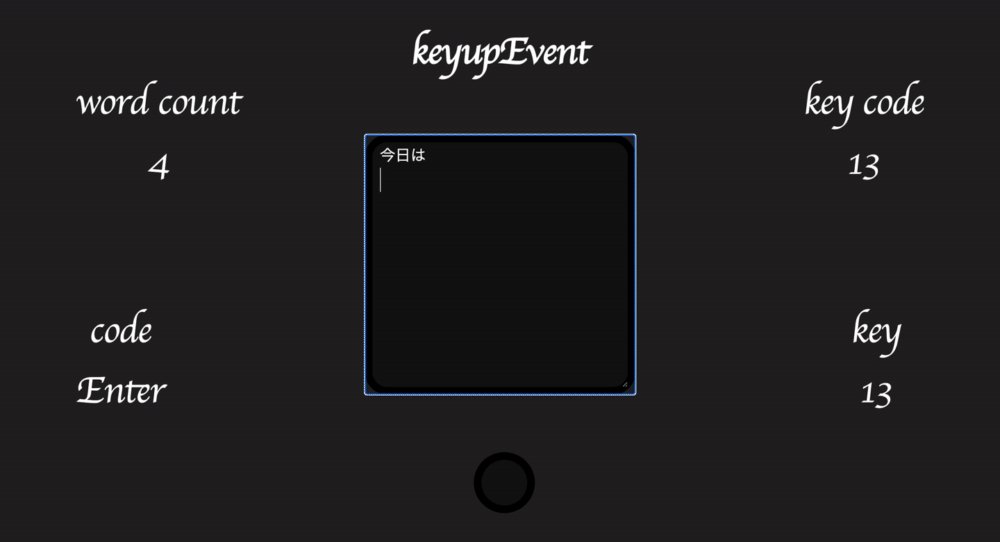
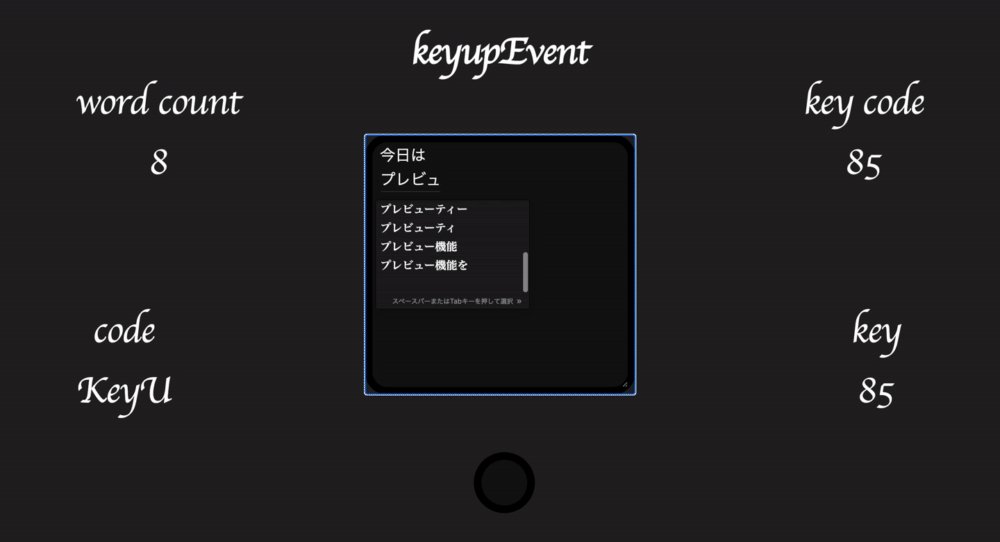
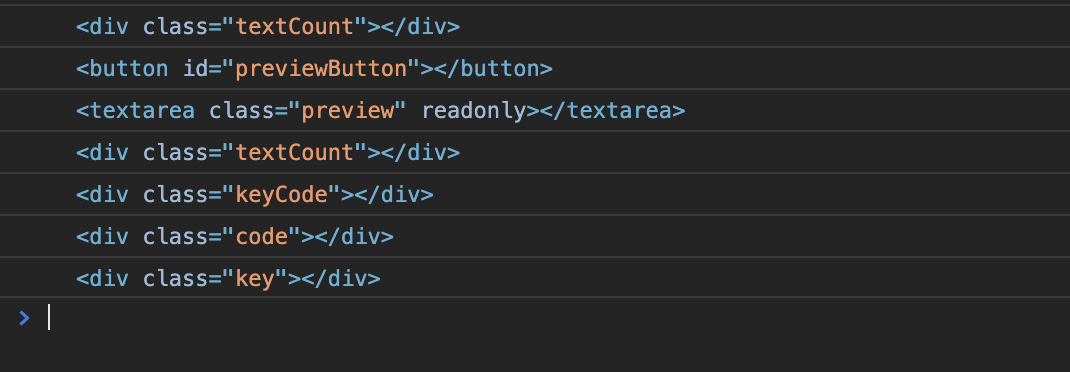
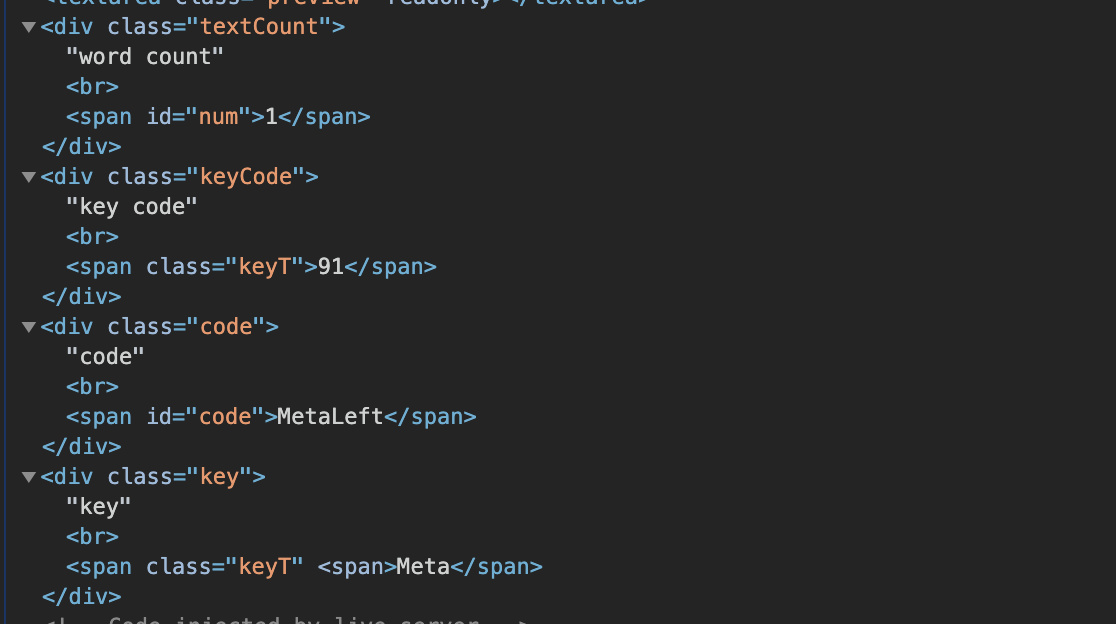
言葉だけでは伝わらない部分もあると思うので実際にElemntツリーを確認をしてみましょう。

画像をご覧いただければ、無事、HTML要素のまま挿入できているのがわかると思います。
${}の中身は
- this.value.length
→文字数 - e.keyCode
→キー番号 - e.code
→キーの値 - e.key
→キーの値
となります。
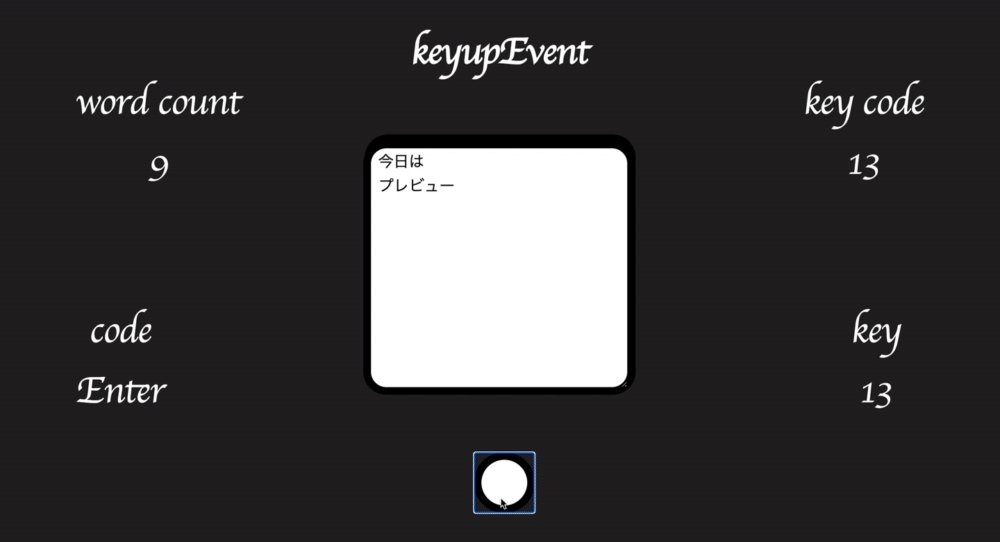
previewBox.value = this.valueこちらは、定数previewBoxのvalueに定数textAreaの値を代入をしています。このvalueの受け渡しがあることにより、定数textAreaとpreviewBoxのvalueを紐付け、プレビュー機能が成り立っています。
以上で、「簡易的なフォームでDOM操作してみよう[プレビュー機能]」の実装を終えます。完成したソースコードは下記に貼り付けておきます。
const textArea = document.querySelector("textarea")
const button = document.querySelector("button")
const previewBox = document.querySelector(".preview")
const textCount = document.querySelector(".textCount")
const keyCodeText = document.querySelector(".keyCode")
const codeText =document.querySelector(".code")
const keyText = document.querySelector(".key")
previewBox.readOnly = true
function forlogs( elements){
elements.forEach(element=>console.log(element))
}
function bulidHTML(element,value){
element.innerHTML =value
}
function keyupEvent(e){
bulidHTML(textCount, `word count<br><span id ="num">${this.value.length}</span>`)
bulidHTML(keyCodeText,`key code<br><span class = "keyT">${e.keyCode}</span>`)
bulidHTML(codeText,`code<br><span id ="code">${e.code}</span>`)
bulidHTML(keyText,`key<br><span class ="keyT"<span>${e.key}</span>`)
previewBox.value = this.value
}
function clickEvent(){
previewBox.classList.toggle("active")
this.classList.toggle("white")
}
function addEvent(eventTarget,eventName,callBack){
eventTarget.addEventListener(eventName,callBack)
}
function events(eventName){
addEvent(textArea,eventName,keyupEvent)
addEvent(button,eventName,clickEvent)
};
const eventNames =["keyup","click"]
eventNames.forEach(eventName=>events(eventName))
まとめ:簡易的なフォームでDOM操作してみよう[プレビュー機能]
今回は、プレビュー機能を実装していきました。使用したイベントは、keyupイベントになります。「簡易的な送信フォームをDOM操作してみよう」とは少し違った形でフォームをDOM操作をしました。
次のステップとして
- カウントダウンタイマー
- keyupイベント
上記の2つの知識を用いて「タイピングゲーム」を作っても良いかもしれないですね。
以上,kazutoでした。
関連記事