簡単なコーディングを体験しよう[HTML編]
こんにちわkazutoです。今回は、簡易的なコーディングを体験して貰おうと思います。
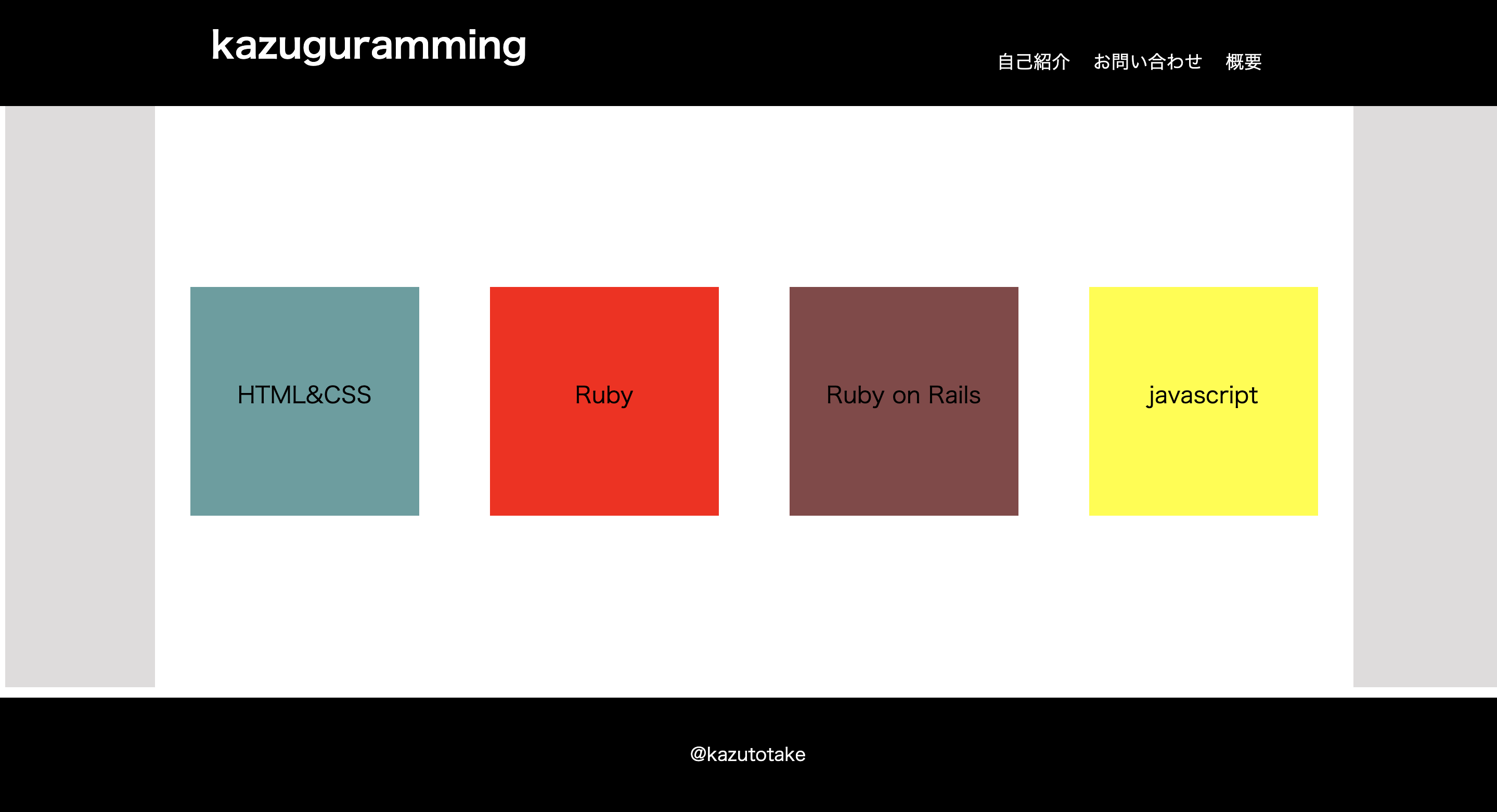
完成品を見てみよう‼️
今回、コーディングしてもらう問題は下記です。

そこまで難しい問題ではないので、冷静に対処すれば必ず解けます。HTML要素の親子関係が理解できていればスムーズにコーディングできるレベルの難易度になります。
※なお今回、実装するのは HTML要素のみです。CSSについては別途、解説していくつもりです。
それでは実装に移っていきましょう。
まずは紙に書き出してみよう
いきなり実装するのは、かなり難易度が上がってしまいます。なので、まずは、紙に書き出し、情報を可視化してみましょう。
紙に書き出す事によって、情報が整理されます。
できれば、3色ボールペンを使いましょう。
理由としては、色を分ける事によって、強制的に脳が勝手に情報を「仕分け」をしてくれます。人間は、物事を判断をするとウィルパワー(集中力)が減っていきます。ウィルパワーを無駄に消耗するのは好ましくありません。
なので
- margin→緑
- padding→赤
- 親クラス→青
- 小クラス→赤
と色分けしましょう。僕からは特に指定はしないのですが、ご自身で色分けを行ってください。
html要素3つに分けてみよう
ある程度色分けの自分ルールが決まったらHTML要素の全体像を捉えましょう。
いきなり細かいところまで実装してしまうと仕様変更に弱くなってしまう恐れがあります。まずは大きく仕分けをしましょう。その後、徐々に細分化していきましょう。
イメージは
- 抽象→具体
- 抽象→具体
- 抽象→具体
を繰り返す感じです。
完成品をご覧いただくと
- ヘッダー
- メイン
- フッター
と3つに分かれているのがわかると思います。
なのでまずは3つのdiv要素に仕分けましょう。
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>
と上記のように仕分けする事ができます。
ここまではすぐに理解ができると思います。
必要なタグを付け加よう
大まかな仕分けができたら、必要なタグを付け加えていきます。完成品を参考にして考えてみましょう。まずはヘッダー部分を見てみましょう。
ヘッダーに必要なタグを付け加える
まずは事実確認を行いましょう。ヘッダー部分をご覧いただくと
- kazuguraminngと見出しがある
- ナビゲーションがある。
ある程度、事実確認ができましたら、まずは自分でコーディングしてみましょう。
<div class="header">
<h1 class="header_text">kazuguramming</h1>
<ul class="lists">
<li class="list">自己紹介</li>
<li class="list">お問い合わせ</li>
<li class="list">概要</li>
</ul>
</div>上記のようにタグを追加できていれば問題はないです。
見出し部分はh1タグを追加をし、ナビゲーション部分はulタグの中にliタグを3つ追加できていれば問題はないです。
まあ、答えは一つだけではないので、CSSを当てた際に完成品に近い仕様に慣ればOKです。
メイン部分に必要なタグを付け加える
続いてメイン部分について事実確認していきましょう。
- mainの中にブロック要素が5つある。
- でかいブロックの中に4つブロックがある。
- 4つのブロックの中にそれぞれ文字が入っている。
と事実確認できますね。
ヘッダー同様、上記に上がった事実を元に、まずは自分でコーディングしましょう。
<div class="main">
<div class="contents">
<div class="content1">
<p class="content1__text">HTML&CSS</p>
</div>
<div class="content2">
<p>Ruby</p>
</div>
<div class="content3">
<p>Ruby on Rails</p>
</div>
<div class="content4">
<p>javascript</p>
</div>
</div>
</div>と上記のようになると思います。
端的に解説すると、大きなブロックの中に4つのブロックが入っており、またその中にpタグが入っている仕様になります。
main部分に関しての親子関係を解説するには、実際にCSSで装飾していかないと理解できない部分があるので今回は、端的な解説で終わらせていただきます。
フッター部分に必要なタグを付け加える
最後にフッター部分の事実確認していきましょう。正直、一番簡単です。
- @kazutotakeがある。
以上です。
<div class="footer">
@kazutotake
</div>と上記のようになります。
ただdiv要素の中に@kazutotakeと足しただけです。特に解説する部分はないので省略させていただきます。
このようになっていればOKです
<div class="header">
<h1 class="header_text">kazuguramming</h1>
<ul class="lists">
<li class="list">自己紹介</li>
<li class="list">お問い合わせ</li>
<li class="list">概要</li>
</ul>
</div>
<div class="main">
<div class="contents">
<div class="content1">
<p class="content1__text">HTML&CSS</p>
</div>
<div class="content2">
<p>Ruby</p>
</div>
<div class="content3">
<p>Ruby on Rails</p>
</div>
<div class="content4">
<p>javascript</p>
</div>
</div>
</div>
<div class="footer">
@kazutotake
</div>

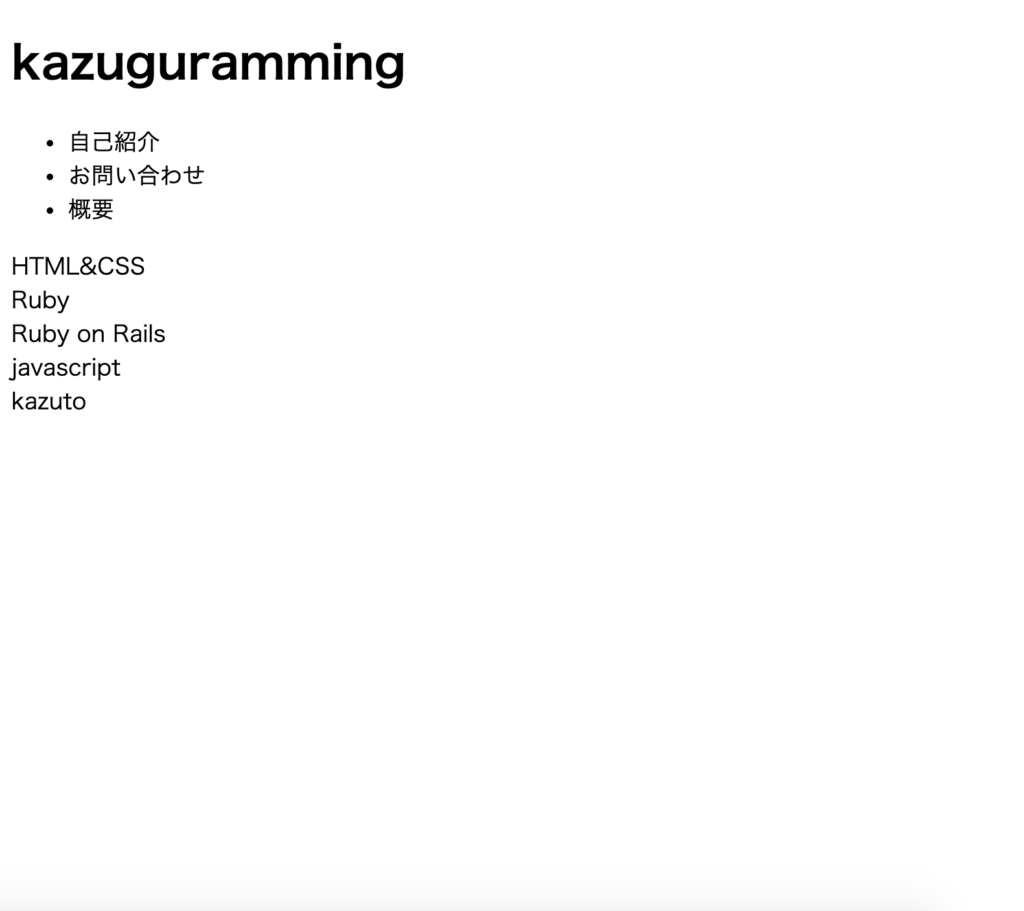
まだCSSで装飾していないのでどこでブロックが分かれているかはわかりませんですが、上記のようになっているのであれば現段階では合格です。
※まだ完成ではないので、こちらのHTML要素にCSSを装飾していく過程を解説していく記事は後日、執筆しますのでしばらくお待ちください。
まとめ:簡単なコーディングを体験しよう[HTML編]
今回は、実際に手を動かせていただきながら解説していくという流れになりました。プログラミング学習は、アウトプット主体の学習の方が効果は倍増します。
その中で「人に教える」というアウトプット手法が一番、効果が期待できます。なので今日あなたが学んだ内容を
- 友人
- 同僚
- 家族
などに話して見るのもありだと思います。
そして、アウトプットをするのに慣れてきたら個人ブログを立ち上げるのもおすすめです。
アウトプットの仕方がわからない方は下記の記事をご覧ください。
以上kazutoでした。