JavaScript~if文~
こんにちは kazutoです今回は、if文について確認します。
条件分岐とは❓
条件分岐とは、プログラムの中に条件を指定して、その条件の真:偽によって実行するプログラムを変化させる事です。
要するに選択ゲームみたいな物です。いきなり条件分岐について説明されても困ると思うので、実例を踏まえて説明します。
新作ゲームソフトを買いに行くa君
新作の人気ソフトゲームを発売日に買いに行こうとa君は考えていました。
人気ソフトなので売り切れる場合があると思います。
a君の行動はソフトの有無で変わってくると思います。
上記を条件分岐をしてみると
ソフトが存在していれば=購入できるソフトが売り切れていた場合は=購入できない
と条件分岐する事ができ、a君の行動が変わると思います。
if文とは❓
if文とは条件分岐を行う構文です。ifは日本語に直すと「もし」という意味になります。なので先ほどの例に置き換えると
もしソフトが売り切れていた場合は
→購入できない
もしソフトが1つでも存在していた場合は
→購入できる
if文を日本語化できた所でif文の文法を見てみましょう。
Javascriptでは以下のようになります。
if(条件){
処理内容を書きます。
};
括弧が多く少し複雑に見えますが、使っていくうちに慣れてきますので大丈夫です。
それでは先ほどの実例をif文の構文に当てはめていきましょう。
let name = "kazuto";
let num = 1;
const game_soft="モンハン"
if(num>=1){
console.log(`${name}は${game_soft}を購入できました`);
}else{
console.log(`${name}は${game_soft}を購入できませんでした。`);
}:[コンソール]
kazutoはモンハンを購入できました上記のプログラム端的に解説をすると
真 もしモンハンの個数(num)が1個以上あれば購入できる。
偽 それ以外は購入できない
というプログラムです。
>=1
「1以上」という意味です。
else
「それ以外は」という意味で条件に当てはまらない場合は {}の部分が実行されます。
なおJavascriptでelseを記述する際は
}else{
};※Javascripでは、if文の中括弧とつなげて記述するスタイルなのでRubyとは違い、endは使いません。意味自体は同じなのですが、多少、構文が違いますので、気を付けましょう。
今回は、ゲームの個数が1個以上があれば、購入できるプログラムでしたが、他の方法でもプログラムを組む事は可能です。
なのでご自身で考えてプログラムを組んでみましょう
問題:買い物しよう
さて今回も、Ruby同様、オレンジジュースを購入してみましょう。
条件
- もし所持金が200円以上あった場合、オレンジジュースを購入でできる
- もし所持金が”200円だった場合、オレンジジュースを購入でできる
- 所持金が200円以下の場合は、オレンジジュースを購入できない
- ※残高を出しましょう
ヒント
else ifを使います。
比較演算子を使います
解答
let money ;
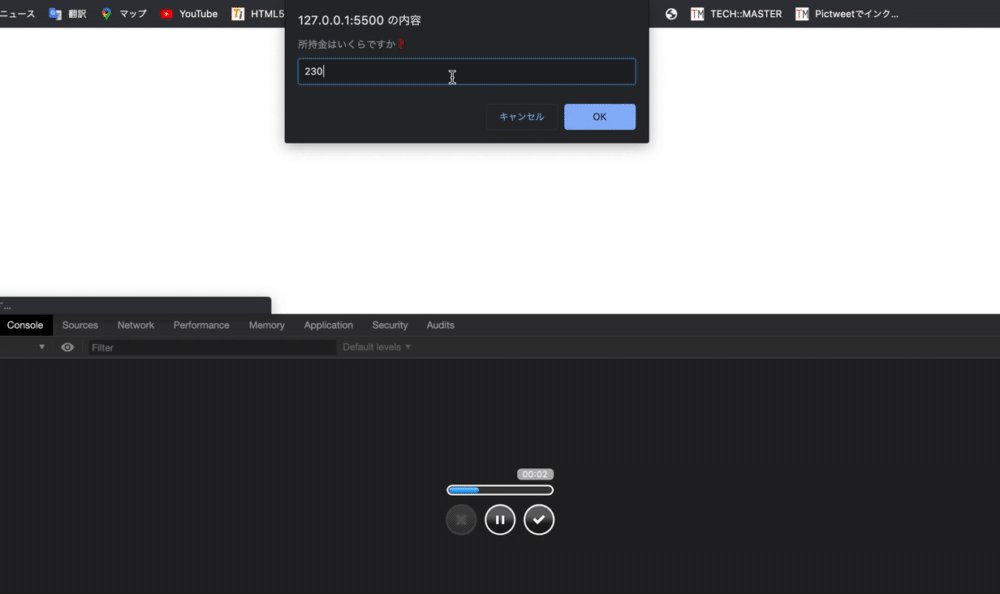
money = window.prompt("所持金はいくらですか❓", );
const orange_juce=200;
let balance=money-orange_juce;
if(money>orange_juce){
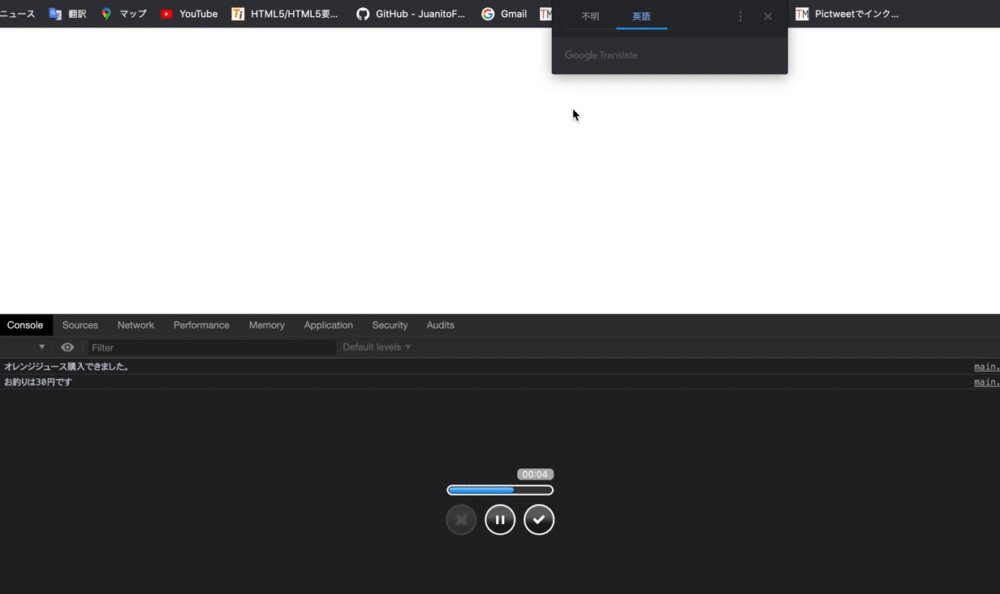
console.log(`オレンジジュース購入できました。`);
console.log(`お釣りは${balance}円です`);
}else if( money===orange_juce){
console.log(`オレンジジュース購入できました。`);
console.log(`お釣りはありません`);
}else{
console.log(`オレンジジュース購入できませんでした`);
console.log(`あと${Math.abs(balance)}円足りないです`);
};
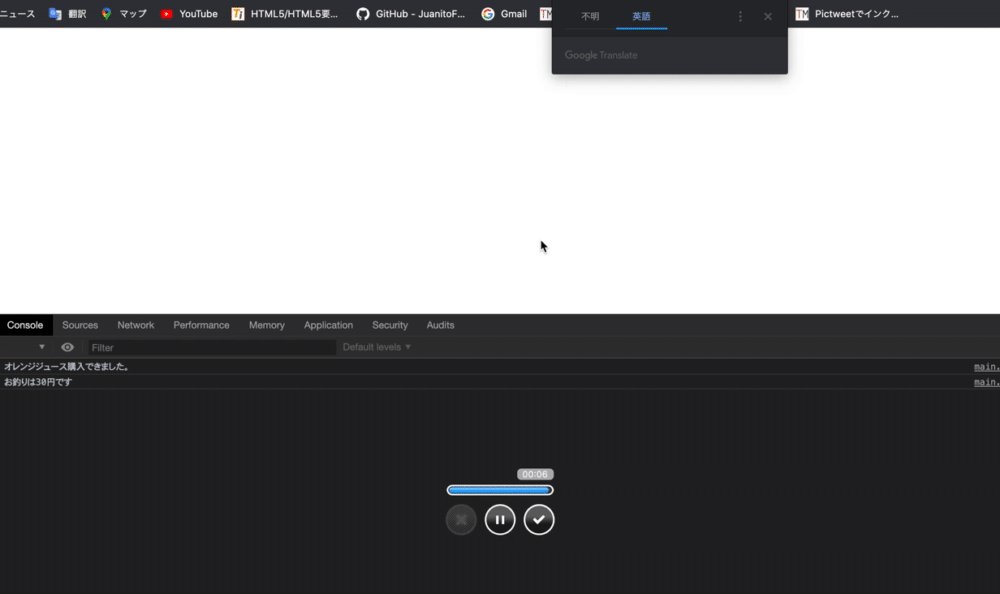
[コンソール]

Javascriptは、主にフロント部分をいじる言語なので今回はwindow.promptを使って、フロント部分で「ユーザーに所持金を入力する形」に実装しました。
それでは、新しく出てきた知識のみ解説していきます。
let money ;
money = window.prompt("所持金はいくらですか❓", );let moneyで変数宣言して、初期化しています。
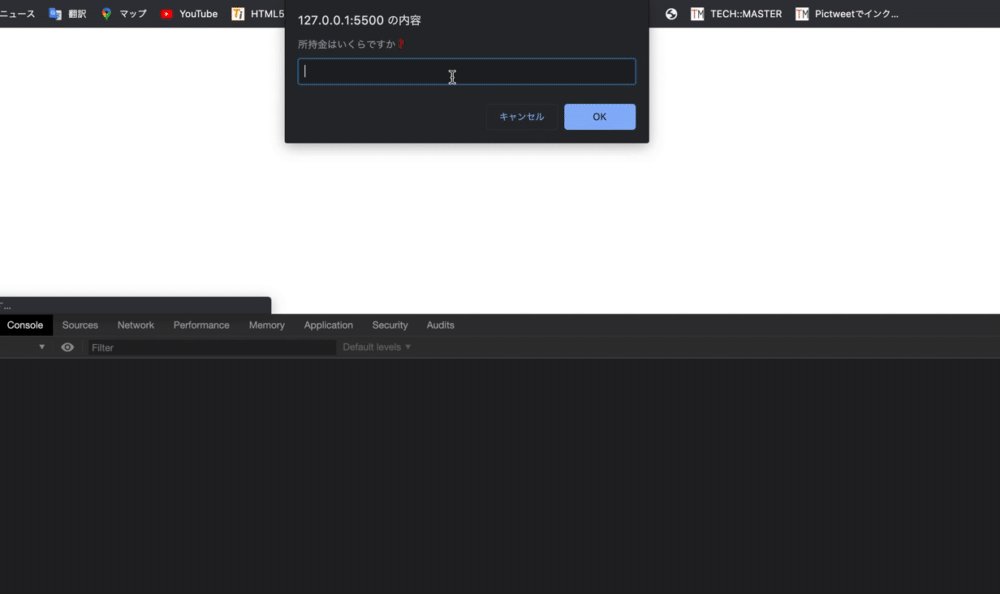
window.promptで入力できるダイアログを生成しています。そして、前の行に宣言している変数moneyに入力結果を代入している形になります。
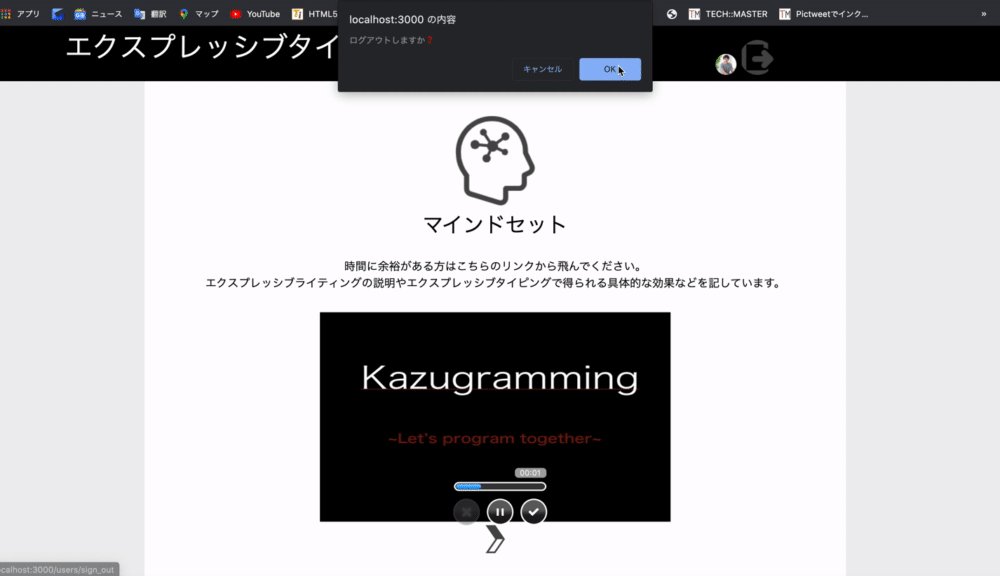
※ダイアログとは、(正規名称は、ダイアログボックス)メッセージや操作の過程により開かれる小画面です。
- 新規登録画面で入力が終わった時
- ログアウトする時
などにダイアログは使われています。

イメージは上記のようにログアウトなど、 ユーザの行動を一度,確認したい場面などに使用します。
ダイアログは、何かしら入力させたい時に使用するpromptの他にも、色々な種類があるので興味が会ったらご自身で調べてみましょう。
}else if( money===orange_juce){
console.log(`オレンジジュース購入できました。`);
console.log(`お釣りはありません`);else ifはrubyで、例えるのならelsifと同じ立ち位置です。概念的には同じなので、else ifは、幾つでも記述する事ができます。
}else if(条件){
};まあ、構文自体は、
- if
- else
と変わらないです。
eise ifは、if文の条件に当てはまらず、処理が実行されなかった場合に、作動します。
if→else if→elseの順に処理が読まれていきます。
if文がダメならelse ifelse ifがダメならelse
と覚えておきましょう。
また、else ifは何個でも書く事ができます。そのような場合は、条件として優先度が高い順から記述していくのがベストです。
※else ifをたくさん記述してしまう場合は、他の構文で条件分岐した方が良いです。
解説は、以上です。
まとめ: JavaScript~if文~
今回は、 Javascriptの場合のif文の記述に仕方を解説していきました。
- 括弧
- 中括弧
が複雑に見えると思います。しかし、Javascripで学習する上では、避けて通れなです。
なので、初めのうちは、落ち着いて記述していきましょう。継続していけば、すんなり記述できるようになります。
以上 kazutoでした。