JavaScript~関数〜
こんにちは、今回は、JavaScriptの関数について学んでいきたいと思います。
関数とは
関数とは、簡単に説明をすると、部品です。関数と関数をつなげて一つのプログラムを作るイメージです。
- 変数を格納する関数
- 計算を行う関数
- 値を更新する関数
と実装をする中で増えていきます。要するに、処理をまとめるという事です。少し難しいと思うので「自己紹介をする関数」を作っていきながら解説していきます。
まず初めに、皆さんは初対面の人にどのように自己紹介をするか考えてください。自己紹介を起点にして具体化していきましょう。
イメージは、
抽象→具体
抽象的な概念を具現化する作業です。今回は、自己紹介に必要な情報を掘り下げていきましょう。正直、正解は、無いのでご自身で考えてみましょう。あくまでも,あなたが初対面の人に伝えたい内容なので。
例 kazutoの自己紹介(抽象)
抽象→具体
- 名前(具体)
- 年齢(具体)
- 好きな食べ物(具体)
- 好きなスポーツ(具体)
僕の場合は、上記のようになります。
それでは、まずは関数を使わずに自己紹介して見ましょう。
const name = "kazuto";
let age = 21;
let likeFood= "ハンバーグ";
let likeSport="サッカー";
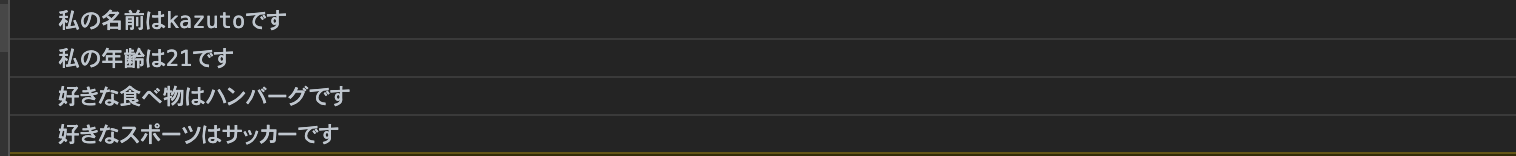
console.log(`私の名前は${name}です`);
console.log(`私の年齢は${age}です`);
console.log(`好きな食べ物は${likeFood}です`);
console.log(`好きなスポーツは${likeSport}です`);[コンソール]

となります。
変数に自己紹介に必要な材料を格納し、テンプレートリテラルを用いて、自己紹介をしています。上記の様に関数を使わずに自己紹介はできていますが、問題点があります。
- コードが読みにくい
- 再帰性が無い
- 何の処理を行っているのかが、わかりにくい
という3つの問題点が生まれます。関数を用いれば3つの問題点を改善する事が可能です。
続いて関数の定義の仕方について解説していきます。
関数の定義の仕方
Javascriptでの関数の定義の仕方は3つあります。
- 通常の関数定義
- 無名関数
- アロー関数
※今回の解説は、通常の関数定義のみです。無名関数、アロー関数については後日、記事にします。
function 関数名(){
処理を書く
}となります。関数の定義の仕方がわかった所で、先程の「kazutoの自己紹介」を関数を使って、修正して見ましょう。
function selfIntroduction(){
const name = "kazuto";
let age = 21;
let likeFood= "ハンバーグ";
let likeSport="サッカー";
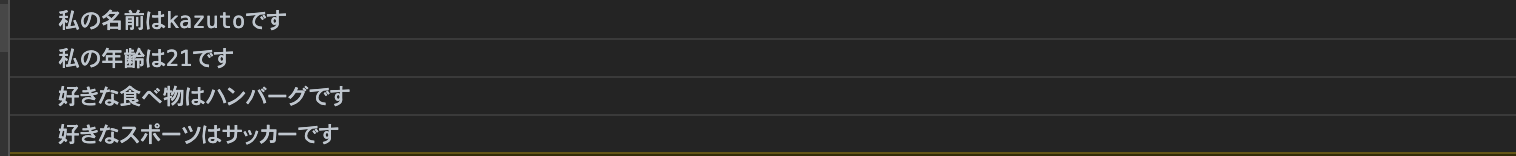
console.log(`私の名前は${name}です`);
console.log(`私の年齢は${age}です`);
console.log(`好きな食べ物は${likeFood}です`);
console.log(`好きなスポーツは${likeSport}です`);
}
selfIntroduction()[コンソール]

と上記のようになります。関数名を付ける事によって、直感的に処理内容がわかると思います。関数名を命名する際は、処理内容を抽象化して命名しましょう。
以上が関数の定義の仕方でした・・・と終わらせたい所ですが、上記の記述だと、「kazutoの自己紹介」で終わってしまい、関数の特性を最大限、活かせていないです。
本来であれば
- 3-A組38名の自己紹介
- 株式会社〇〇新入社員100名の自己紹介
と自己紹介はする際は、単数で終わらず複数人が絡む事の方が多いと思います。
したがって、先程の記述だと関数の処理内容が具体的すぎるので、
- 38個、関数を作成する
- 100個、関数を作成する
一人に1個、自己紹介関数を作成してしまうと、処理が複雑になってしまうので、一度、抽象化する必要があります。
関数の使う利点は、使い回しがきいて機動力が高いという点です。関数の呼び出す際にある部分を付け加えるだけで,とても生産性が高いコードを生み出す事ができます。
ある部分は・・・引数です
続いて引数について解説していきます。
引数とは❓
引数とは、関数の補完機能です。関数の処理を実行する際に引数を使う事で、足りていない情報を補完してくれます。
引数は2種類あります。
- 本引数
関数を呼び出す際に記述する。本引数には仮引数に渡したい情報を書く必要がある。 - 仮引数
本引数から情報を受け取る。なお仮引数の変数名は何度でも良い。(意味が通じれば)
引数の処理を説明した所で引数を使った関数定義の構文をみてみましょう。
function 関数名(引数){
処理を書く
}
関数名(引数)少し複雑に見えますが、先程の自己紹介を書き換えていきましょう。
なのでもう一度、ソースコードを確認してみましょう。
[before]
function selfIntroduction(){
const name = "kazuto";
let age = 21;
let likeFood= "ハンバーグ";
let likeSport="サッカー";
console.log(`私の名前は${name}です`);
console.log(`私の年齢は${age}です`);
console.log(`好きな食べ物は${likeFood}です`);
console.log(`好きなスポーツは${likeSport}です`);
}
selfIntroduction()[after]
function selfIntroduction(name,age,likeFood,likeSport){
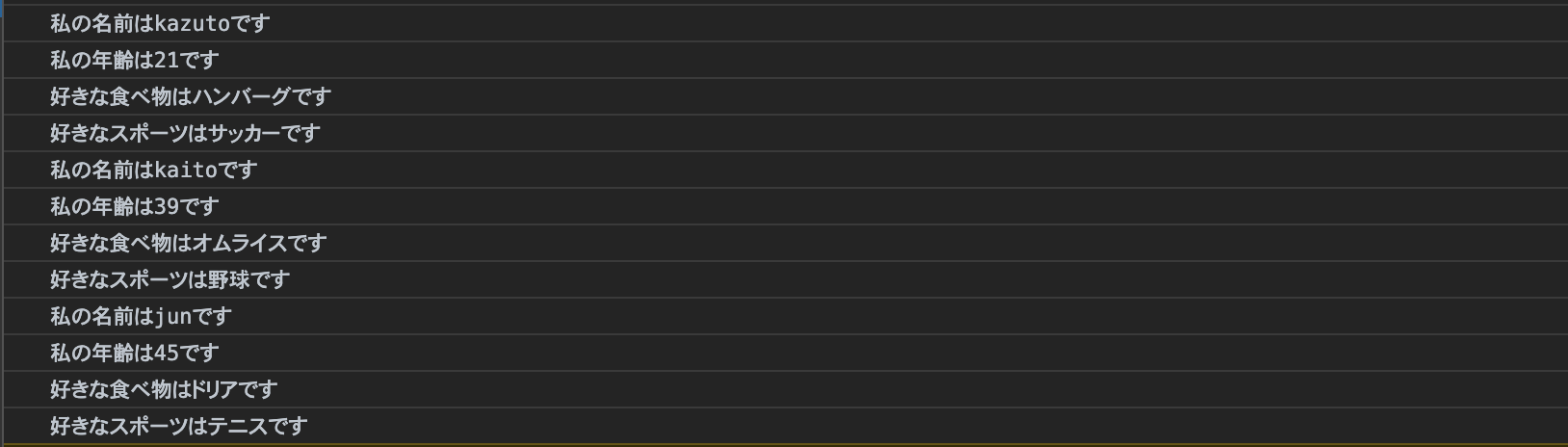
console.log(`私の名前は${name}です`);
console.log(`私の年齢は${age}です`);
console.log(`好きな食べ物は${likeFood}です`);
console.log(`好きなスポーツは${likeSport}です`);
}
selfIntroduction("kazuto","21","ハンバーグ","サッカー")
selfIntroduction("kaito","39","オムライス","野球")
selfIntroduction("jun","45","ドリア","テニス")[コンソール]

本引数に渡したい値を記述する事で、関数内で変数を定義する必要がなくなりました。関数内で変数を定義しない事により、 「kazutoの自己紹介」ではなく、「複数人の自己紹介」ができる関数に生まれ変わりました。
正直、引数の動きが目で追えるようになれば、処理される順番が理解できるようになります。
なので引数の動きに慣れましょう。
function 関数名(②仮引数){
処理を書く
}
関数名(①本引数)まず初めは、番号で引数の動きをマーキングしてください。マーキングができたら、
- 本引数
- 仮引数
なのか区別しましょう。
引数は、関数を使いこなす上でとても欠かせない機能ですので、まずは、引数の動きを目で追えるレベルになりましょう。
問題:ポケモンの技を繰り出そう
最後に問題です。
ポケモンや技はなんでもよいので関数と引数を使ってみよう。
ポケモンを知らない方は、
- 名前
ピカチュウ - 技
10万ボルトでいきましょう。
解答
function pokemonn(name,technique){
console.log(`いけ${name}`);
console.log(`${name}は${technique[Math.floor(Math.random() * technique.length)]}を繰り出した`);
};
technique1=["10万ボルト","でんこうせっか","アイアンテール","ボルテッカー"]
technique2=["リーフブレード","リーフストーム","はかいこうせん","ハードプラント"]
technique3=["ハイドロポンプ","いあいぎり","みずしゅりけん","かわらわり"]
pokemonn("ピカチュウ",technique1)
pokemonn("ジュガイン",technique2)
pokemonn("ゲッコウガ",technique3)
[コンソール]

先程の例を少し応用したイメージなので、新しく出てきた知識のみ解説していきます。
technique1=["10万ボルト","でんこうせっか","アイアンテール","ボルテッカー"]
technique2=["リーフブレード","リーフストーム","はかいこうせん","ハードプラント"]
technique3=["ハイドロポンプ","いあいぎり","みずしゅりけん","かわらわり"]
technique1〜3の中にそれぞれのポケモンが持っている技を格納しています。
[]で値を管理する事を配列と言います。変数がただの箱だとすると、配列は、変数や値などを格納して置く、 大きい箱です。
まとめると、それぞれのtechniqueの配列の中にポケモンの技を格納して管理しているという事になります。
console.log(`${name}は${technique[Math.floor(Math.random() * technique.length)]}を繰り出した`);
};Math.floor()
整数に変換します。
Math.random()
乱数を生成します。
technique.length
techniqueの長さを表示しています。
こちらは、ポケモンの技をランダムで繰り出しています。本引数から、配列を受け取った、仮引数techniqueの配列の中身をMath.random()を使い、techniqueの長さ分を求めて、Math.floorで整数に変換して、techniqueの中身をランダムに出力しています。
少し記述量が多く複雑に見えると思いますが、実装内容は、そこまで難しいことはやっていませんので、落ち着いて考えてみれば理解できるはずです。
今回の解説は以上になります。
まとめ:JavaScript~関数〜
今回はJavascriptの関数について解説していきました。。関数はJavascriptを学習する上で欠かせない知識です。今回は、一つの関数だけを呼び出す処理で終わりました。
しかしレベルが上がるにつれて、関数のコンビネーションが必要なってきます。なので、関数については、80%程度は、理解をしてください。
ポイントは
- メソッド
- 本引数
- 仮引数
以上kazutoでした。