DOM1
こんにちはkazutoです。今回は、JavascriptのDOM操作について、解説していきます。
DOMとは
DOMとは,HTMLやXMLを自由に操作するための仕組みです。ブラウザがHTMLファイルを解析をし、DOMに変換して、CSS、Javascriptで描画したHTMLファイルをwebページに表示しています。
webページが表示される間の工程は
- HTMLファイルをブラウザがDOMに変換
- CSS,Javascriptを読み込みフロント部分を整える
- ブラウザに表示
という流れで進んでいきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class = "block">
<div class = "ChildElement" id = "ChildElement">
<p class = "GrandchildElement"> 孫要素です</p>
</div>
</div>
</body>
</html>
HTMLは
- 親要素
- 子要素
- 孫要素
と要素事に上下関係があり、階層構造になっています。DOMによって変換されたデータも、HTML要素と同様に階層構造になっております。
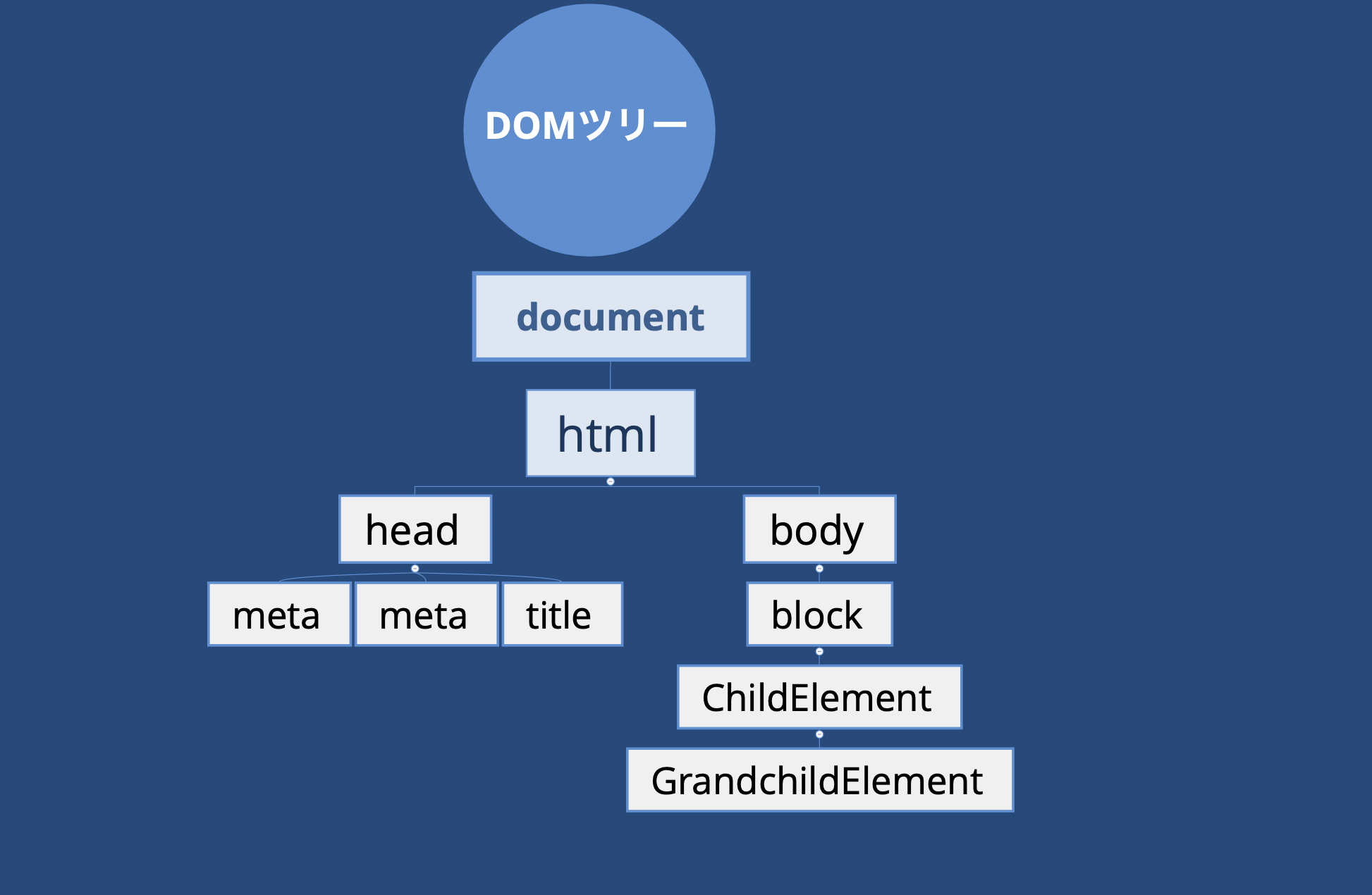
まずは上記のHTMLファイルをDOMに変換した場合,どの様な階層構造になるか把握しましょう。下記の画像をご覧ください。

図解化した事により、DOMの階層構造についてイメージしやすくなったと思います。この様な、DOMの階層構造の事をDOMツリーと言います。その中でJavaScriptは、DOMツリーを操作をする事ができます。
具体的な操作方法は
- タグ名
- class名
- id名
- セレクタ名
を起点にしてノードを取得をして、
- 色を変える
- テキストを挿入
- クラスを追加をする
などフロント(見た目)に動きをつけていきます。
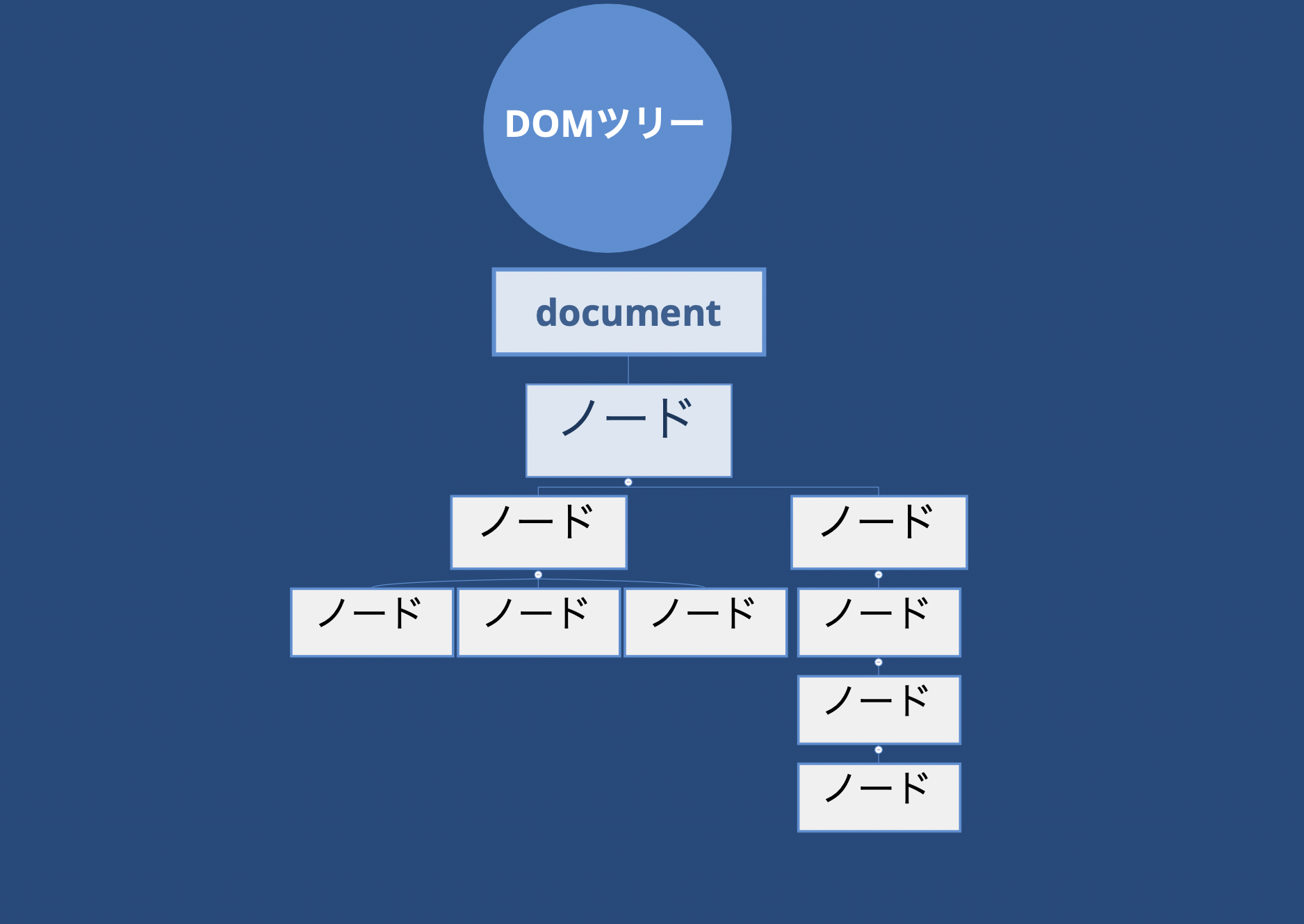
ノードとはDOMツリーの一部の事を指します。要するにDOMに変換したHTML要素を抽象化をするとノードになります。

ノードは、あくまでもDOMツリーの一部です。ノードを具体化した物は、HTML要素になります。
ノードを取得してみよう
DOMの概念について把握した所で、実際にノードを取得してみましょう。ノードを取得をする方法は、
- タグ名
- class名
- id名
- セレクタ名
を起点にするという事は、前回のトピックで解説をしました。実際の所、ノードを取得する方法は、いくつかあります。今回は、ノードの取得方法に分けて解説をしていきます。少しメソッド名は、長くて覚えるのは、大変ですが、ノードを取得をするには必要なので使いながら、覚えていきましょう。
- getElementByIdメソッド
- getElementsByClassNameメソッド
- getElementsByTagNameメソッド
- querySelectorメソッド
getElementByIdメソッド
getElementByIdメソッドは、id名を起点にしてノードを取得します。まずは、構文を確認をしてみましょう。
document.getElementById("id名")構文を、確認をした所で、実際にノードを取得をしてみましょう。
document.getElementById("ChildElement")上記の記述で、ノードを取得をしていますが、正直ノードを取得をしている実感が湧かないと思います。なので、console.logを用いて、コンソールに出力して、デバックをしてみましょう。
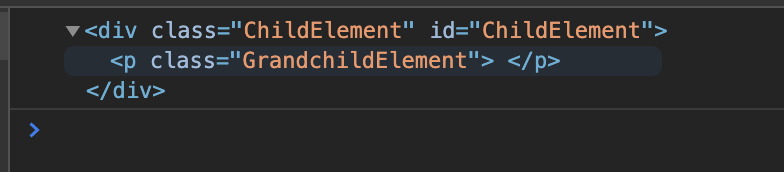
console.log(document.getElementById("ChildElement"))
上記の画像を見てください。無事、HTML要素を取得をする事ができている事がわかりますね。
もし,ノードを取得できたか不安な場合、デバックをして正しくノードが取得できたか確認をしてみましょう。デバックをする事で、未然にエラーを防ぐこともできます。
getElementsByClassNameメソッド
getElementsByClassNameメソッドは、class名を起点としてノードを取得をします。class名は、id名とは違い、いくつでも同じclass名を命名をする事ができます。なのでgetElementsByClassNameメソッドは、class名と一致をする全てのノードを取得します。
厳密には、HTML要素の集合体、HTMLCollectionというオブジェクトを取得をします。
それでは、構文を確認をしてみましょう。
document.getElementsByClassName("クラス名")構文を、確認をした所で、実際にノードを取得をしてみましょう。
document.getElementsByClassName("block")こちらも同様、console.logを用いてデバックをしていきます。
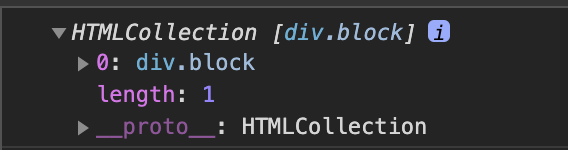
console.log(document.getElementsByClassName("block"))
上記の画像を見てください。無事、HTMLCollectionを取得をする事ができている事がわかりますね。
getElementsByTagName
getElementsByTagNameメソッドはタグ名を起点にノードを取得をします。
getElementsByClassNameメソッドと同じくHTMLCollectionを取得をしてきます。
それでは、構文を確認をしてみましょう。
document.getElementsByTagName(タグ名)構文を確認した所で実際にノードを取得してみましょう。
document.getElementsByTagName("p")こちらも同様、console.logを用いてデバックをしてみましょう。
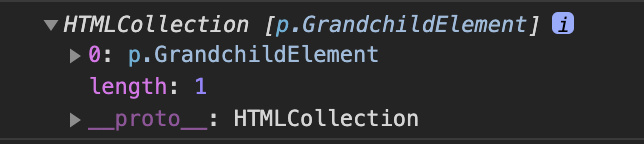
console.log(document.getElementsByTagName("p"))
上記の画像を見てください。無事、HTMLCollectionを取得をする事ができている事がわかりますね。
querySelectorメソッド
querySelectorメソッドは、セレクタ名を起点にしてノードを取得する事ができます。セレクタ名とは、CSSでスタイルを適用する際 どこの部分に対して適用するかを決めるものです。
セレクタ{
プロパティ:値;
}なお
- クラス名
- タグ名
と複数のHTML要素を扱う事ができる場合は、初めに合致したノードを取得をします。
それでは構文を確認をしてみましょう。
document.querySelector("セレクタ名")構文を確認した所で、実際にノードを取得してみましょう。
document.querySelector(".ChildElement")
document.querySelector("#ChildElement")
document.querySelector("p")querySelectorメソッドを用いてノードを取得する際のポイントしては、CSSにスタイルを適用する時と同じ様に記述をする事です。
- class名
→「.」を先頭につける - id名
→「#」を先頭につける - タグ名
→タグ名を記述をする
などです。
こちらも同様、ノードを取得できているか、console.logを用いてデバックをしてみましょう。
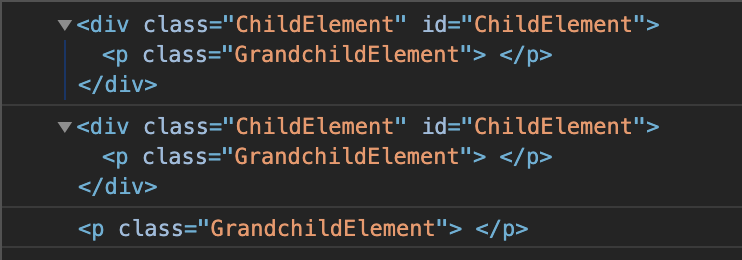
console.log(document.querySelector(".ChildElement"));
console.log(document.querySelector("#ChildElement"));
console.log(document.querySelector("p"));
無事、ノードを取得できている事が確認をできました。querySelectorメソッドは、CSSでスタイルを適用をする様な感覚でノードを取得できるので、とても直感的で理解しやすいと思います。
ノードを取得する作業に慣れないうちは、querySelectorメソッドをメインに使うのもありですね。
まとめ:DOM1
今回は、DOMについて解説をしていきました。ポイントは、
- DOMとは,
HTMLやXMLを自由に操作するための仕組み - DOMの階層構造の事を
DOMツリーと言う ノードとはDOMツリーの一部の事を指す- JavascriptではDOMを操作してフロントに動きをつける
となります。
DOMは、概念がとても難しいです。しかし、Javascriptを使ってフロント部分を実装する際に,とてもDOMという概念が大切になってきます。なので、粘り強く復習をしてDOMについての理解度を上げていきましょう。
以上、kazutoでした。