HTML:よく使うタグ
こんにちわ kazutoです。
今回はプログラミングを始めたら必ず学ぶ言語、HTMLについてです。
HTMLとは❓
HTMLは、マークアップ言語と言われています。フロント部分の骨組みを作る言語です。
普段、僕たちが見ているwebサイトは、HTMLファイルが送られてくる事によって表示されます。
つまり、HTMLはwebアプリケーション開発に置いて欠かせない存在です。なので、HTMLについて理解がない状態でプログラミングをするのは、井の中のカエルと同じです。
いきなりサーバーサイドの言語に入る前にHTMLを学ぶのがプログラミングのベターな始め方だと思います。
それでは、よく使うタグの説明をしていきます。
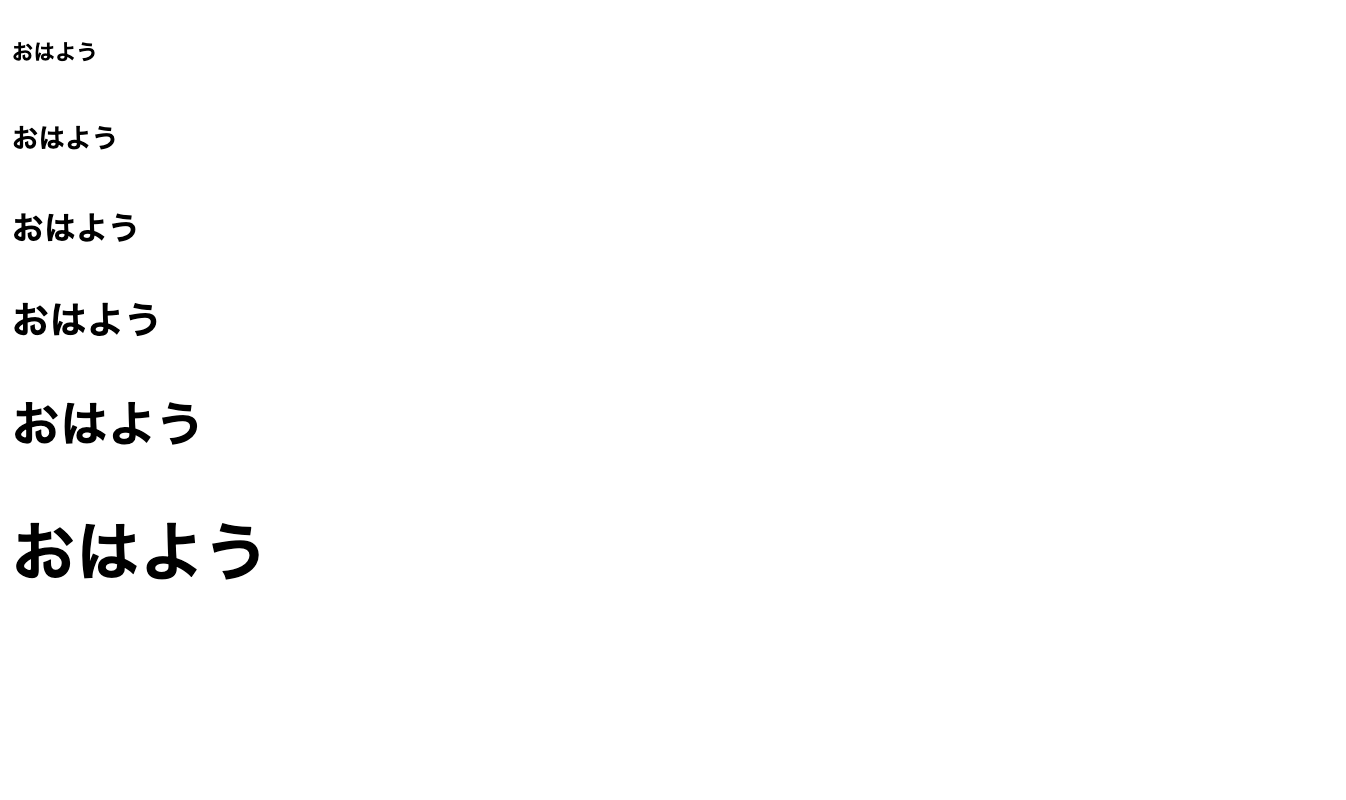
<h></h>タグ
主に見出しなどで使います。
<h1>~</h6>までがありますそれぞれ大きさが異なります。
<h6>おはよう</h6>
<h5>おはよう</5>
<h4>おはよう</h4>
<h3>おはよう</h3>
<h2>おはよう</2>
<h1>おはよう</h1>
aタグ
リンクをつけるために使うタグ
ブログで
- 内部リンク
- 外部リンク
などに使われています。
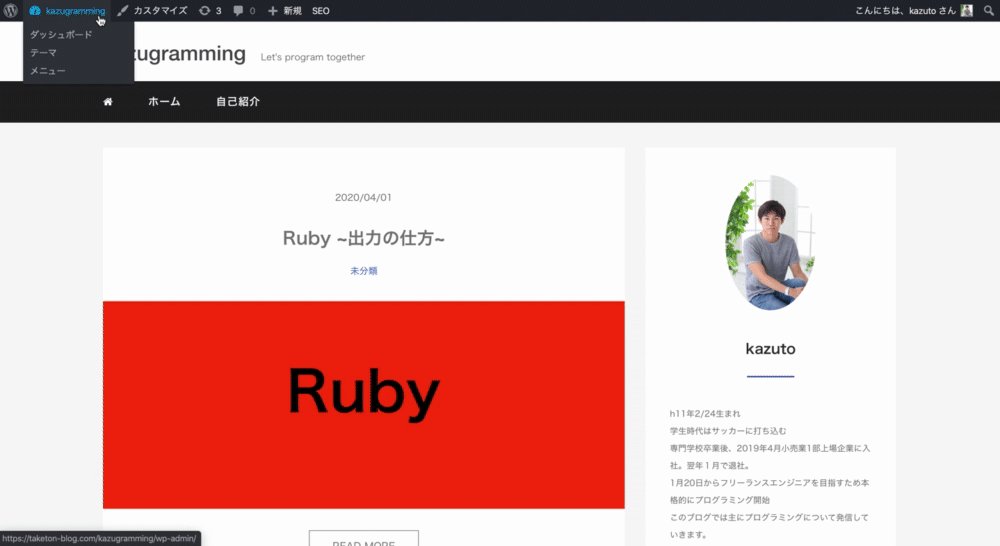
<a href="https://taketon-blog.com/kazugramming/">kazugrammingに飛びます</a>
pタグ
段落を指定するときに使います。
正直あまり、divタグなどと、さほど変わりません。
まあ、<p>~</p>のなかは「段落か・・・」という認識で構いません。
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
divタグ
イメージはただの箱です
- クラス属性
- id属性
など属性を持たせ、「名前」を命名する事によりCSSやJSと連動して色々な事ができます。
色を指定したり、サイズを変更したり、あなたが普段利用しているサイトの見た目は、それぞれ HTML要素に名前がついており、CSS,jsで変化を加える事によって成り立っています。
以下をご覧ください。
<div class="contents">
<div class="content1"></div>
<div class="content2"></div>
<div class="content3"></div>
</div> .contents{
height: 100vh;
width: 100vw;
background-color: red;
.content1{
height: 200px;
width:200px;
background-color: green;
}
.content2{
height: 200px;
width:200px;
background-color: blue;
}
.content3{
height: 200px;
width:200px;
background-color: palevioletred;
}
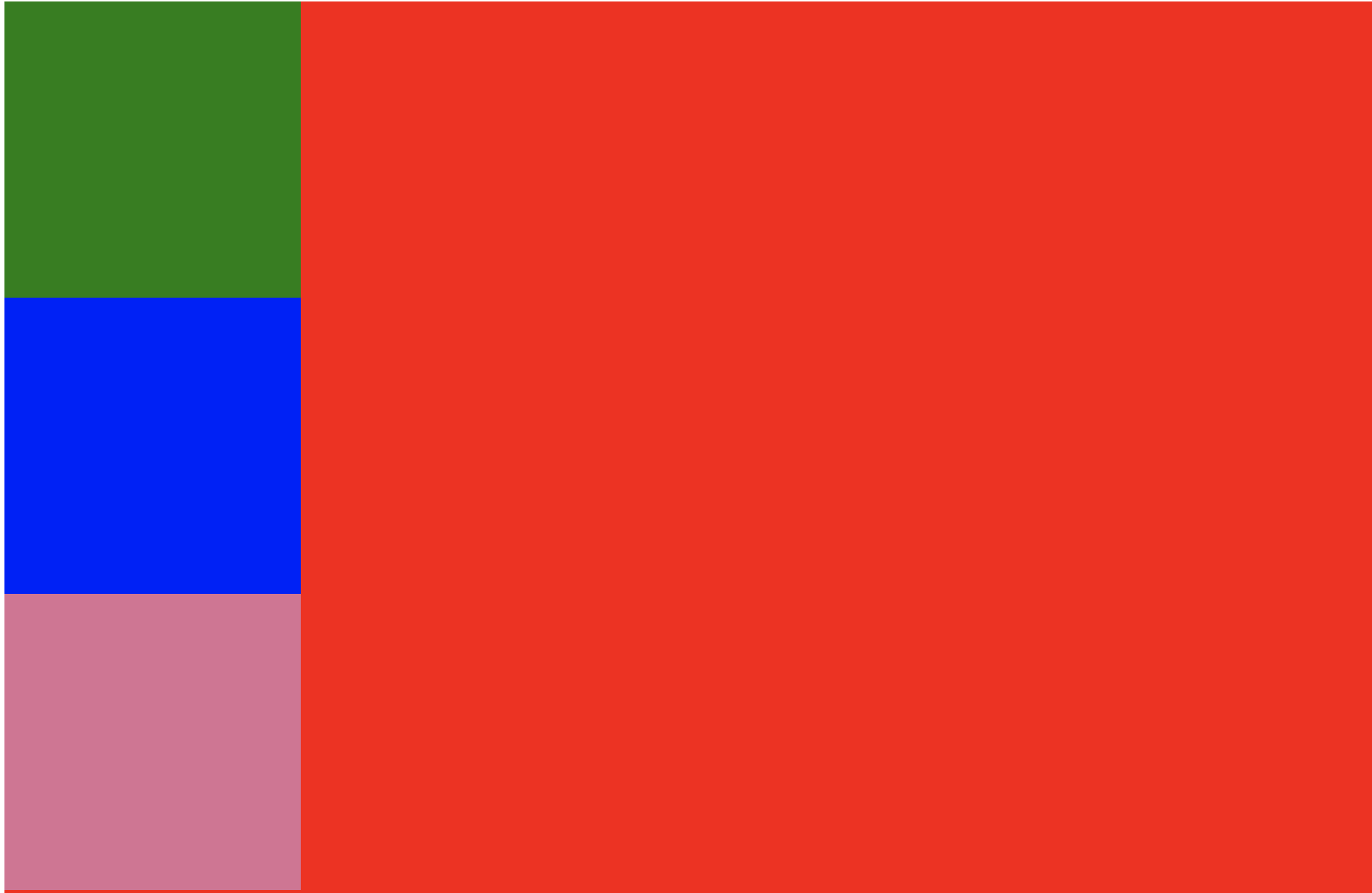
}こちらのHTML要素に CSSで装飾すると

となります。
※なおCSSについては詳しく説明はしません。
まとめ:HTML~よく使うタグ~
今回はよく使うHTMLのタグについて学びました。
- pタグ
- hタグ
- divタグ
- aタグ
どれもコーディングする際によく使うので、覚えておきましょう。
上記の4つのタグを、抑えればProgateの初級編は理解できると思います。
まず初めはProgateでアウトプットをしましょう。
⬇️⬇️⬇️
以上。